Hackathon : Deezer
Gamifier l'application de streaming musicale deezerExplication du projet
Naissance de l’idée
Pour conclure notre Master 2 Expert Stratégies Digitales, nous avons réalisé un Hackathon en collaboration avec d’autres formations dédiées au graphisme, à l’user expérience et à la data. Le Hackathon permet une collaboration durant une semaine avec différentes filières et des profils différents, mais complémentaires.
Notre client pour ce projet était un client de taille, puisqu’il s’agissait de Deezer, la plateforme de streaming musicale française. L’objectif était d’élaborer une stratégie de gamification permettant d’augmenter la rétention sur l’app et d’augmenter le temps moyen d’utilisation. Un projet riche et ouvert la porte à pleins de stratégies différentes.
Navigation sur l’App
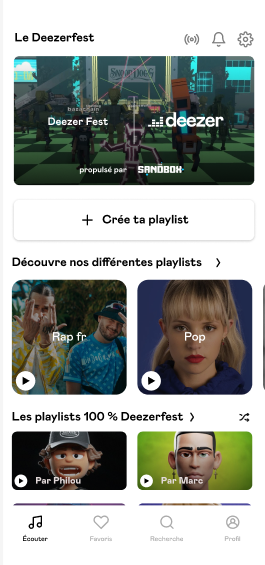
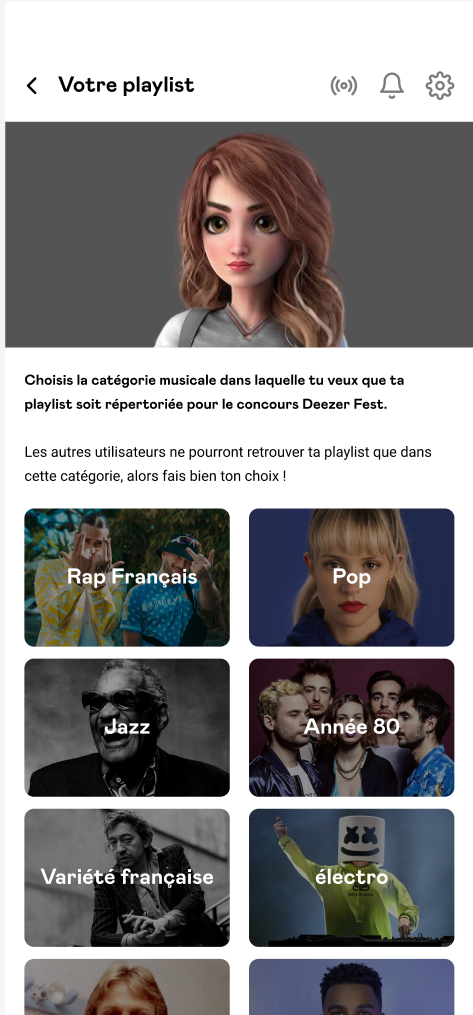
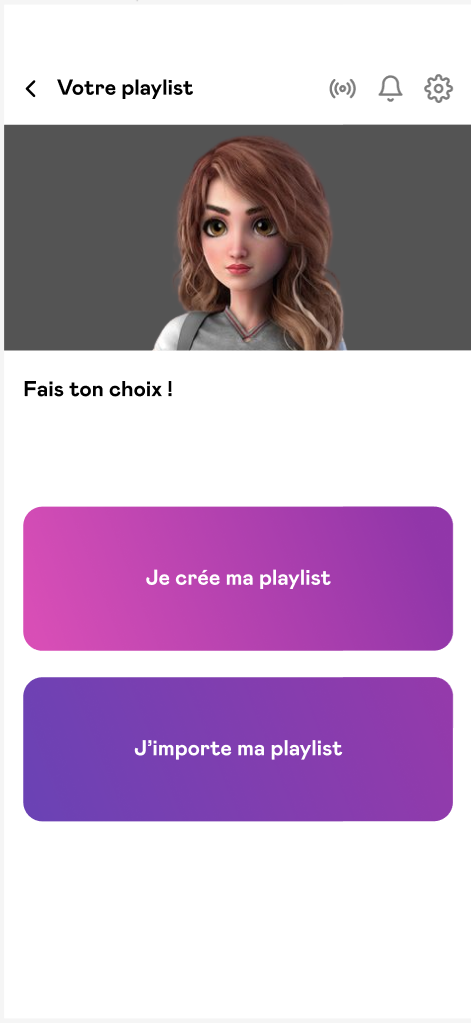
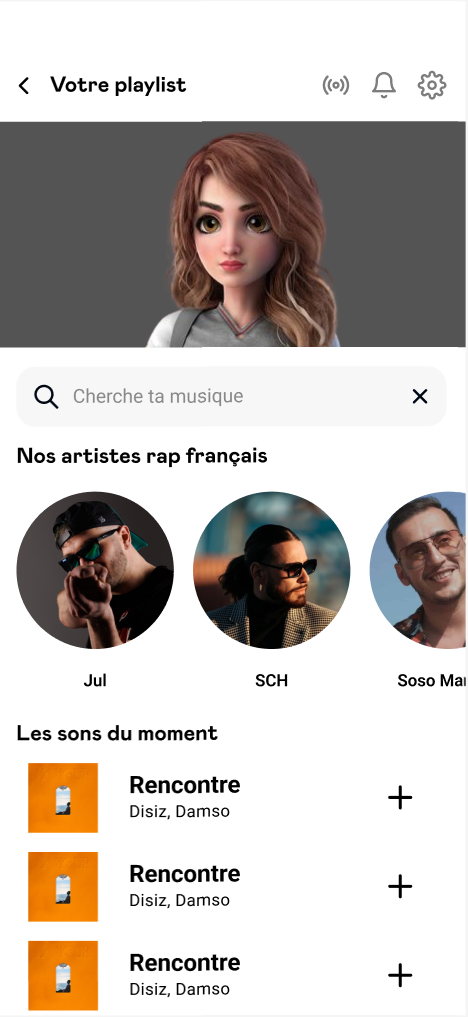
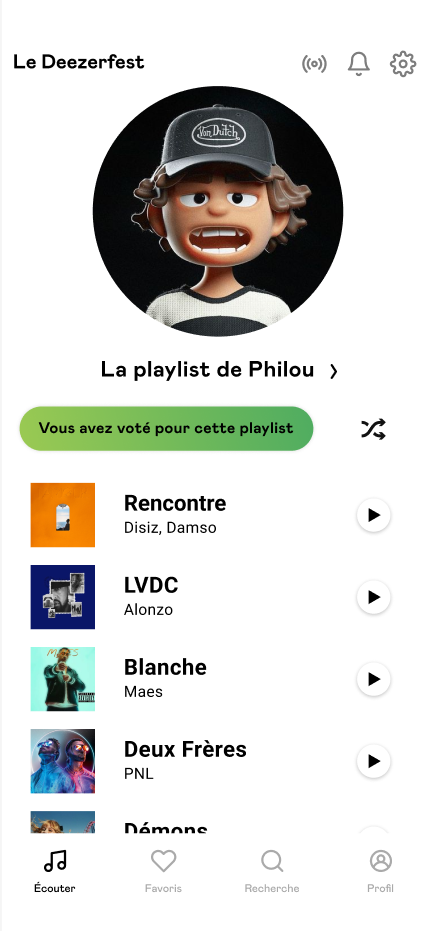
Vous pouvez observer ici à gauche une navigation sur le prototype de l’application.
Notre volonté était de gamifier l’expérience utilisateur de manière « soft ». Nous ne souhaitions pas implanter un jeu dans l’application, puisque nous le savons, les gens écoutent de la musique sur ce type de plateforme en faisant autre chose à côté. Le défi était donc de gamifier l’expérience en s’appuyant sur l’utilisation courante, en débloquant des succès et des récompenses, ainsi qu’en créant un concours de Playlist permettant l’accès et l’animation d’un événement dans le métavers en fin d’année. Il était important pour nous d’implanter le métavers dans la stratégie de Deezer via Sandbox, à l’instar de Spotify avec Roblox.
Les fonctionnalités principales pour se différencier
Métavers et avatar
Notre stratégie reposait en 3 points clés : profil, communauté et playlists. Notre analyse découlait de retours trouvés sur la Deezer Community.
Le concept était simple :
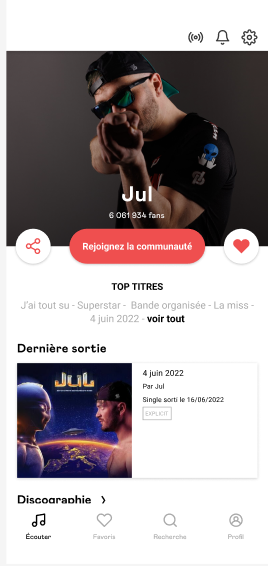
Dans un premier temps, nous avons souhaité gamifier l’utilisation habituelle des utilisateurs sur l’application. En utilisant l’application, ils débloquent des badges et succès (type Waze, Blablacar, Google Avis). De plus, en faisant partie des tops streamers de certains artistes, ils débloquent des NFT et des contenus exclusifs comme des « skins » pour leur avatar. Par exemple, le célèbre survêtement de Jul dans son titre l’Ovni, pourra être déloqué pour notre avatar si nous faisons partie du « palier » bénéficiant de cette récompense. Le palier dépendant, justement, du temps de stream.
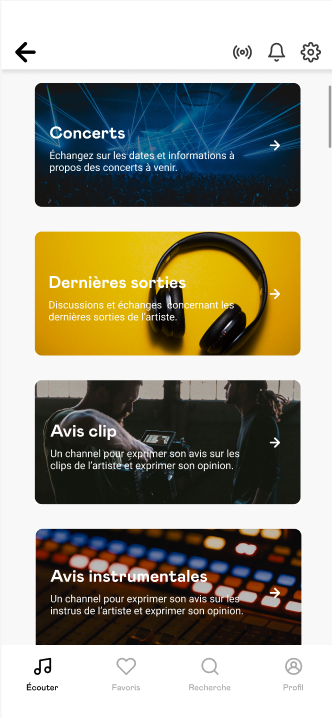
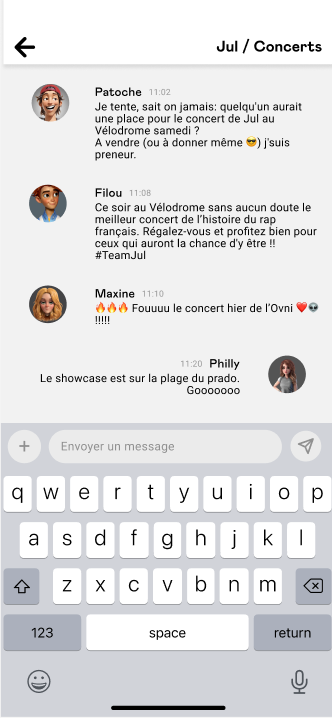
Le deuxième point est la création de channel sur les profils des artistes. En nous rendant sur la page de notre artiste préféré, on peut accéder à un channel de discussion qui aborde plusieurs sujets : avis sur les instrumentales, concerts, dernières actus, etc.
Enfin, un concours de Playlist par grande famille de musique serait organisé. 10 mois pour créer, 2 mois pour voter. Les grands gagnants de chaque grande famille de musique pourront animer un festival dans le métavers avec leur playlist et/ou remix. Les personnes n’ayant pas gagné, mais ayant voté, pourront quant à elles participer à cet événement en tant que spectateur. On retrouve ici une inspiration du concert de Travis Scott sur Fortnite ou de la Spotify Island via Roblox.
Notre équipe étant composée de graphistes et UX designers, je me suis principalement penché sur la stratégie et les grands axes de l’événement, ainsi que sur la stratégie de communication (naturelle et paid media) pour promouvoir ce dernier. Mon but était de définir comment chaque action pourrait profiter aux utilisateurs, mais aussi à l’entreprise. Chaque action est-elle réalisable ? Apporte-t-elle une plus-value dans notre stratégie de rétention et d’utilisation de l’application ? De plus, j’avais le plaisir d’être chef de projet sur ce Hackathon, me permettant une vision 360° sur le projet.
Quelques images clés de l’application